
Så kallade ”permalänkar” (eller mer korrekt: "människoläsbara uri:er", eller rätt och slätt ”slugs”) har varit en del av webben ett tag, så nyheten att b*cms numera använder sådana är ju tyvärr inte direkt någon sensation.
Däremot är det bra att denna uppdatering äntligen blir av! Permalänkar gör det lättare att förstå innehållet på en sida bara genom att läsa länken. Och eftersom Google gillar permalänkar så kan de ge dig draghjälp för att få fler besökare till specifika artiklar. Dessutom, och detta är inget ovidkommande argument, så tycker i alla fall jag att det ser det snyggare ut när det står http://b-cms.com/article/Om-b-cms-i-korthet i webbläsarens adressfält, istället för en radda tecken och siffror. Baksidan med att använda permalänkar är att du måste ha unika rubriker på alla artiklar, oavsett om de kategoriseras som nyheter, portfolio och blogg och att du inte bör ändra rubrikerna i efterhand.
Om du uppdaterar ett b*cms-system så kommer dina gamla länkar att peka om mot de nya permalänkarna, vilket innebär att länkar till din sida från andra hemsidor inte kommer att försvinna eller bli brutna.

Kan man använda b*cms i samarbetsprojekt som kräver begränsad access för gästskribenter eller separat inloggning? Absolut!
Möjligheten har visserligen funnits sedan några år tillbaka men i och med förbättringarna i version 2600 så har b*cms fått mer avancerade funktioner för samarbeten som kräver flera administratörer och innehållsproducenter.
I systemet finns två nivåer av access för att redigera innehåll: som administratör eller begränsad användare. Administratörer har tillgång till alla inställningar, profiler och artiklar medan den begränsade användaren bara kan redigera artiklar som denne fått tillträde till av en administratör. Som administratör kan du skapa så många administratörer och begränsade användare som du behöver för att kunna sköta arbetet med webbplatsen.
För den enskilde konstnären har dessa nyheter kanske ingen större betydelse men det kan underlätta betydligt för samarbetsprojekt, företag, institutioner och andra organisationer.
Vanliga scenarion för användande av profiler och begränsning av access:
Du vill bjuda in en gästskribent som själv ska lägga upp sitt material och kan då skapa en profil för den skribenten och ge tillträde till utvalda artiklar (eller alla artiklar inom en specifik kategori) som skribenten kan fylla med material och publicera.
Ett liknande scenario är om du administrerar sajten inom en organisation där alla medlemmar/anställda/studenter skall få en egen artikel som de och ingen annan skall kunna redigera själva. I så fall måste varje skribent ha en egen profil och få en tillgång till ”sin” artikel. OBS! Administratörer kan alltid redigera alla artiklar, även de som är begränsade.
Ni är flera medarbetare som skall jobba med hemsidan samtidigt. Ni kan inte dela på en login eftersom en profil bara kan vara uppkopplad mot systemet på en dator, så ni behöver ha var sin profil med administratörs-status och kan då jobba på allt material samtidigt (även andras profil-information).
Under alla de år som jag har hållit på med webbsnickeri så har begränsningarna när det gäller typografi varit minst sagt störande. Tänk vad ett välskuret typsnitt kan göra för en design! Istället har webbarbetarens lott varit att lära sig acceptera att arbeta med den så kallade typsnittsfamiljens begränsade palett. Det har känts extra motigt i jobbet med b*cms eftersom dess design är tänkt att vara elegant utan att vara in-your-face. No more! Never again!
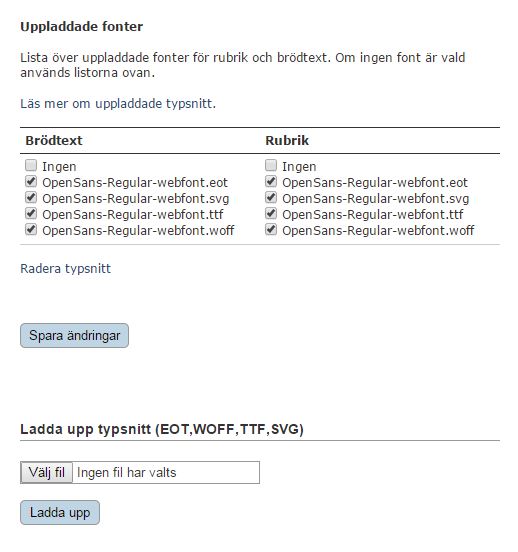
I den senaste versionen av b*cms finns nu äntligen en lösning på plats som använder uppladdade typsnitt för att visa så kallade webbfont-kits med @font-face direktivet i CSS3. Som när det gäller allt på webben finns det inte en standard för vilka typsnitts-format som stöds av detta eminenta direktiv vilket innebär omaket att man måste ladda upp samma typsnitt i fyra olika format för att de skall kunna läsas av de stora webbläsarna. Segt sa räven. Men det funkar!
För att komplicera det hela än mer så är licenserna för typsnitt motsägelsefulla. Det finns en massa typsnitt därute som kan användas utan kostnad även för kommersiellt bruk, men den öppna font-licensen OFL ställer till problem för den som vill göra webbfont-kit.
I administrationen hittar du den nya funktionen under INSTÄLLNINGAR > UTSEENDE. Där laddar du upp fonter och markerar dem för användning i rubriker och/eller brödtext. Ladda om din hemsida och du skall se ändringen direkt.

Var hittar du då lämpliga typsnitt att använda? Min absoluta favorit-sajt för detta är FontSquirrel.com. Inte nog med att dessa ihärdiga typsnittsekorrar letar upp gratis typsnitt från när och fjärran de har också ett utmärkt verktyg som konverterar ett typsnitt till ett nedladdningsbart webbfont-kit. Det är bara att sätta igång och botanisera! Glöm bara inte att typsnitt är upphovsrättsskyddade. Kolla att licenserna stödjer webbfont-kits!
Själv har jag efter att ha grävt runt i ekorrarnas bo hittat min favorit: Open Sans! Denna pärla har allt. Inte nog med att det är ett riktigt snyggt sans-serif typsnitt, det kommer också i många varianter, och i färdiga webbfont-kit. Och det är fritt fram att använda. B*cms+Open Sans är sannerligen sant!
P.S. Open Sans används på b-cms.com och levereras med b*cms från och med version 2610 D.S.
Alla webb-baserade tjänster med någon självrespekt måste ju ha video-manualer och b*cms är förstås ett system med självrespekt - vilket bevisas av att den första video-manualen har lagts ut! Visst respekterade jag mitt arbete redan innan, men nu är det i alla fall bevisat.
Varje år vid den här tiden har Falkenbergs Konstskola sin examensutställning där eleverna visar ett urval av bilder som de producerat under året. Det som skiljer denna konstskola från andra är att undervisningen sker helt på distans på nätet och följdaktligen är också examensutställningen helt webb-baserad.
Jag passar här på att göra lite extra reklam för årets upplaga som öppnade i dag den 11 maj kl 11.00, inte minst eftersom Falkenbergs Konstskola använder b*cms för att visa sina examensutställningar och för sin publika hemsida, men också för att jag skapat en speciell sidmall för utställningen som innehåller rader med små klickbara tumnagelbilder för varje post. Sidmallen ingår nu i den senaste versionen av b*cms (2220d).
Ibland vill man ha något som går utöver default-inställningarna på sin hemsida. I b*cms kan man använda fältet för egen css-kod under inställningar > utseende för att finjustera avstånd, storlekar och färger på alla css-element som används av systemet. Det kräver förstås att man har bra kunskap om hur css fungerar och att man satt sig in i hur det fungerar för b*cms. Här är i alla fall ett exempel på hur man kan göra en egen inställning för menyn. Ni som inte är ett dugg intresserade av kodning whatsoever kan sluta läsa här!
Börja med att sätta menyvalet till horisontell med tom separator på inställningar > webbplats samt att publicera om menyn under inställningar > meny och kategorier.
Klistra sedan in följande kod i css-fältet under inställningar > utseende
ul.dropdown li {
max-width: 100px;
min-width: 40px;
padding: 2px 12px 2px 8px;
border-left:1px solid #ccc;
line-height: 1.4em;
}
ul.dropdown li span {
margin: 0px;
}
Vad gör då ovanstående kod? Max-width och min-width begränsar bredden på meny-objekten vilket är användbart t.ex. om man har långa menyobjekt som man vill ska visas på flera rader. Padding finjusterar avstånden till ovanstående linje och till övriga objekt. Border-left gör en linje på vänster sida om menyobjekten. Höjden på menyobjekten (och därmed linjen) sätts med line-height.
Den sista kod-snutten används för att ta bort avstånd som skapats av default-inställningen.
Hur ser då detta ut i verkligheten? Du behöver inte titta längre än till menyn på denna sajt som använder just denna inställning.
Happy modding!
Jag har med spänning noterat att webhotellet Loopia tagit tag i att vidga flaskhalsarna i sina system för att snabba upp laddningstiderna för de sajter man hostar. B*cms är utvecklat hos Loopia som i grund och botten har en väldigt bra och lätthanterlig plattform för avancerade webbanvändare. Just därför har det kännts lite synd att laddningstiderna för de sajter man hostar varit lite långsammare än deras konkurrenter och på grund av detta har jag ibland tvekat att rekommendera Loopia som webhotell för att köra b*cms. Men nu är det annat ljud i min skälla. Lyriska ljud!
Den 13-14 mars flyttade Loopia mina webbplatser till en splitter ny lagringsplattform och plötsligt dansar mina sajter fram på skärmen med en befriande lätthet. Tack för det Loopia!
B*cms har fått en ny logga! Eller för att vara mer korrekt så har jag tagit in den symbol som jag redan använder för mitt förlag, Jon Brunberg Förlag, även i det här projektet.

Ibland får jag frågan hur snabbt det går att göra en hemsida. Tyvärr är det enda rimliga svaret att det beror på hur mycket tid man vill lägga ned på att förbereda och lägga upp sitt material. Att installera och konfigurera ett b*cms system så att det är färdigt för användning kan göras på ca 4-6 timmar om webhotellet är beställt och betalat och jag har fått alla uppgifter som behövs. Ibland går det till och med snabbare än så. Om webhotellet med en ny domän måste beställas först så får man räkna med att lägga på 1-3 dygn för att betalningen skall gå igenom och domänen registreras. Om domänen måste flyttas kan det ta ytterligare några dagar.
Däremot kan det ta längre tid än man tror att förbereda bilder och texter och lägga upp dem i systemet och när man planerar sin hemsida kan det därför vara bra försöka beräkna hur mycket tid man vill lägga ned för att få ut en första version. Den som vill ha ut sin sida snabbt bör kanske överväga att begränsa omfånget på materialet genom att lägga upp det viktigaste först för att sedan komplettera med mer material efterhand.
Det är också av denna anledning som bearbetning och uppladdning av material inte ingår i mitt baspaket. Det är helt enkelt omöjligt att förutsäga hur lång tid det kommer att ta. Om man vill få hjälp med materialet går det förstås utmärkt - det är bara att kontakta mig för en offert.
Till sist vill jag tipsa om en ny b*cms-sajt som nyligen sett dagens ljus och som tillhör konstnären Cecilia Enberg.

Efter förra årets grundliga genomkörare av b*cms är det nu dags att ta ytterligare en version av detta eminenta webbsystem i produktion. Och vilken sajt är inte mest lämpad att testa den senaste versionen på än just denna? I denna första bestaversion - "revision b" - har jag fixat en del buggar som hängt kvar i det gamla systmet, inte minst i blogg-funktionen.
Administrationen har också fått några förbättringar. För det första är det nu mycket enklare att infoga bilder och mediafiler direkt i löpande text. Borta är det krångliga drag-släpp - i stället är det bara att ställa markören i textfältet och klicka på en länk till den bild som ska infogas. Till detta kommer en ny och mer överblickbar profilsida.
Jag har också börjat att införa så kallade "permanenta länkar" i systemet vilket ska göra länkar till artiklar mer sökvänliga.
Jag avslutar förstås med en rekommendation att besöka den senast släppta b*cms-sajten som ägs av psykologen, forskaren och musikern Fred Saboonchi som jag haft en rad givande samarbeten med genom åren.
Jon Brunberg
