Tumnaglar används för att göra snygga och enhetliga kategorisidor men också för att representera mediafiler i bildgallerier. Du behöver inte visa den där symbolen med play-pilen för din omhuldade video! Och du behöver inte ha bilder i en massa olika storlekar på kategorisidorna. Tumnaglar är lösningen! På de nystartade supportsidorna hittar du en kortfattad manual hur du går tillväga för att välja ut och ladda upp tumnagelbilder för kategorisidor och mediafiler.
Här är några kortfattade noteringar om de viktigaste ändringarna för de webbplatser som uppgraderas till den nya generationens b*cms 3.
- Adresserna till kategorier och artiklar är konstruerade på ett annat, mer läsarvänligt sätt (så kallade perma-länkar). Om någon klickar på en gammal länk så kommer man automatiskt i de flesta fall att komma till samma sida som tidigare. Länkar i Google-sökningar etc skall alltså inte påverkas.
- Menyalternativen PORTFOLIO, NYHETER och BLOGG i administrationen har ersatts med ARTIKLAR. När du klickar på artiklar kan du se alla kategorier som används. När du klickar på en kategori ser du alla artiklar som är kopplade till kategorin. NYHETER och BLOGG räknas här också som kategorier.
- Även KONTAKT, INFO och CV som tidigare var knutna till profilen räknas nu som "kategorier" och "artiklar" som du hittar under ARTIKLAR i administrationens meny.
- Det nya systemet har ett "halvautomatiskt" uppdateringssystem. När du loggar in till administrationen så kommer systemet att kolla efter de senaste uppdateringarna och ladda hem dom åt dig. Finns ny uppdateringar så ser du det i den gula rutan överst och kan klicka för att slutföra uppdateringen när du känner för det. Uppdateringen installeras alltså inte förrän du klickar på länken.
När du kört en uppdatering, klicka på "hem" i menyn för att kolla om det finns fler uppdateringar. När alla uppdateringar är genomförda står det "no updates available" eller liknande.
- Video och ljudfiler visas nu i bildgallerierna i artiklarna.
- På startsidan kan du nu visa ett bildgalleri eller en video istället för den stora bild som varit det enda alternativet tidigare. Inställningen görs på inställningssidan för startsida.
- Funktioner som försvinner pga att de är lite använda eller utdaterade rent tekniskt är: RSS, gamla profil-relaterade funktioner.
- Funktioner som ännu är under arbete och kommer att inkluderas i det nya systemet är: länksida, videosida, tillägget b*shop och avancerade access-funktioner.

När b*cms nu övergår från windows-plattformen till PHP så innebär det också helt nya möjligheter. En funktion som kommer att vara inkluderad redan från start är automatiska uppdateringar som jag tror kommer att bli mycket uppskattad. Istället för att göra en uppdatering vartannat år får den som har redan har köpt en b*cms-licens nu tillgång till nya funktioner så fort som de publiceras och kan själv välja när hen vill installera dem. Även för mig blir det betydligt enklare att fixa buggar och att göra uppdateringar. Ett fyrtiotal hemsidor kör nu b*cms och det tar tid att göra manuella uppdateringar. En klassisk win-win med andra ord!
Om du redan har ett php-baserat b*cms hittar information om aktuella uppdateringar på administrationens startsida.
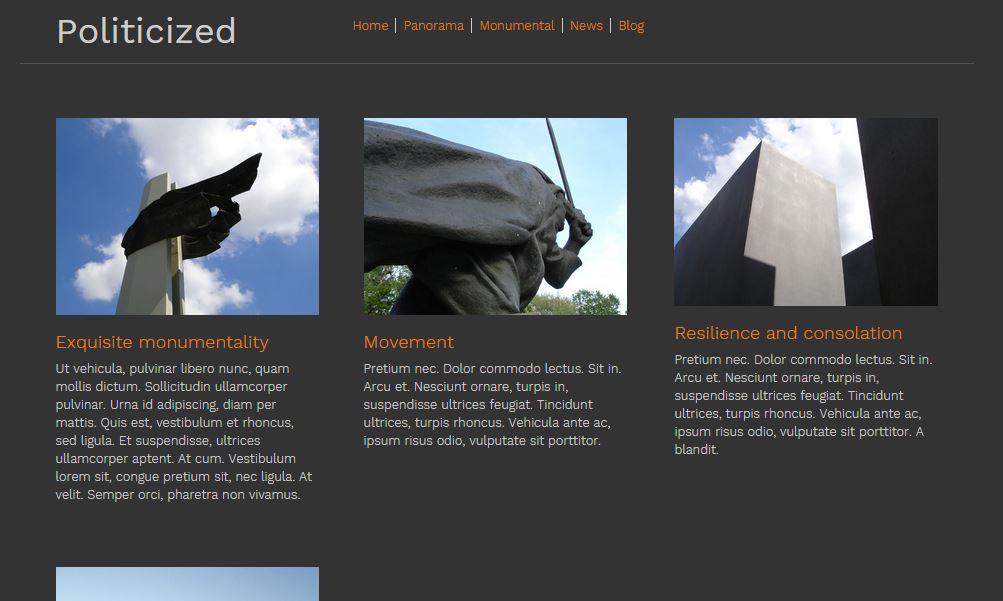
Exempelsajten Politicized visar vad man själv kan göra med egna inställningar för layout och färger. Sajten använder typsnittet Works och en egen färginställning.
Sajten använder en så kallad "splash", eller "entrésida" som visar en bild, sajtens titel och en alternativ text. Från administrationen kan man ställa in antal sekunder innan man kommer vidare till nästa sida, ladda upp bakgrundsbild och lägga till text.

I administrationen kan du välja mellan en handfull olika sidmallar som bestämmer hur bred baslayouten skall vara, om den skall vara centrerad eller vänsterställd och vilken meny som skall användas. Den här sajten har menyn överst bredvid sajtens titel

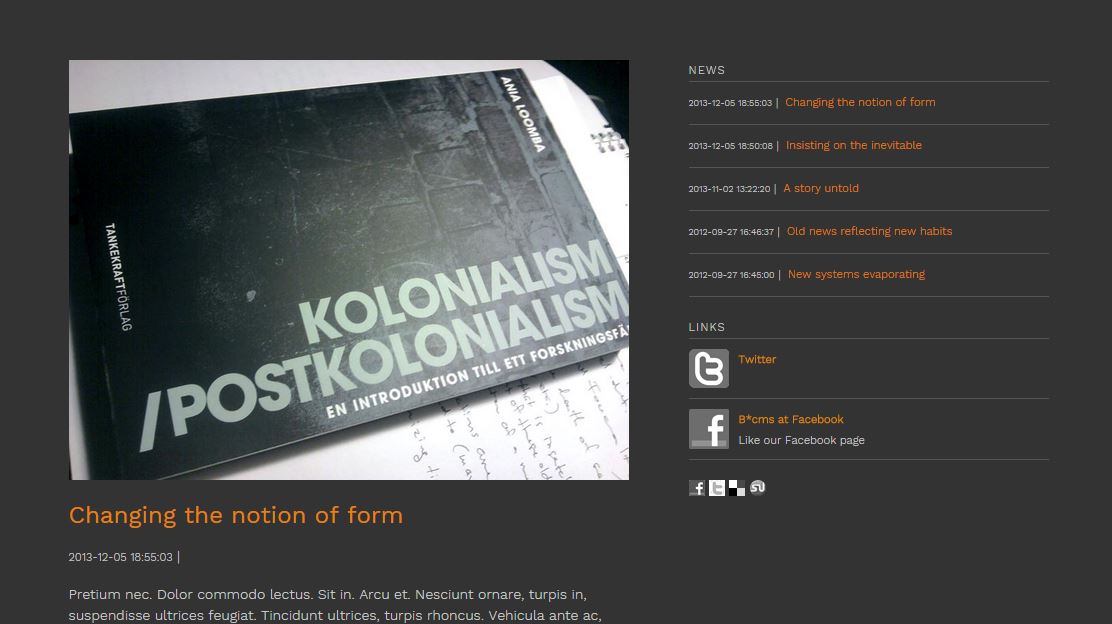
Startsidan används för att ge dina besökare ett första intryck av hemsidans innehåll. Här visas de senaste nyheterna eller bloggposterna, en stor bild eller video och länkar till dina sidor på sociala media. Du kan också ha en kort text här om din verksamhet.

En nyhet är att du kan puffa för specifika kategorier på startsidan.

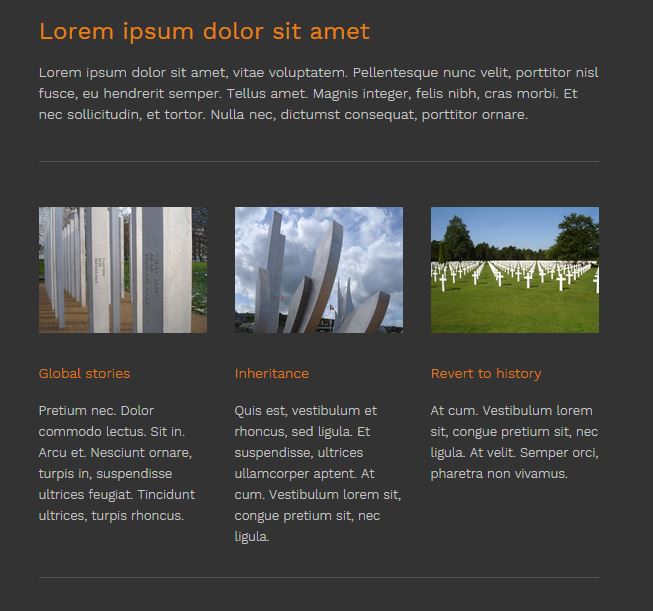
För de kategorier och artiklar som utgör merparten av innehållet på en b*cms-sajt kan du göra en rad olika inställningar. Du kan t.ex. välja mellan ett antal olika sidmallar, bestämma hur många bilder som skall visas i bildgallerier med mera. Den kategori som visas nedan använder en sidmall för bildgalleri med en kort ingress under varje bild.

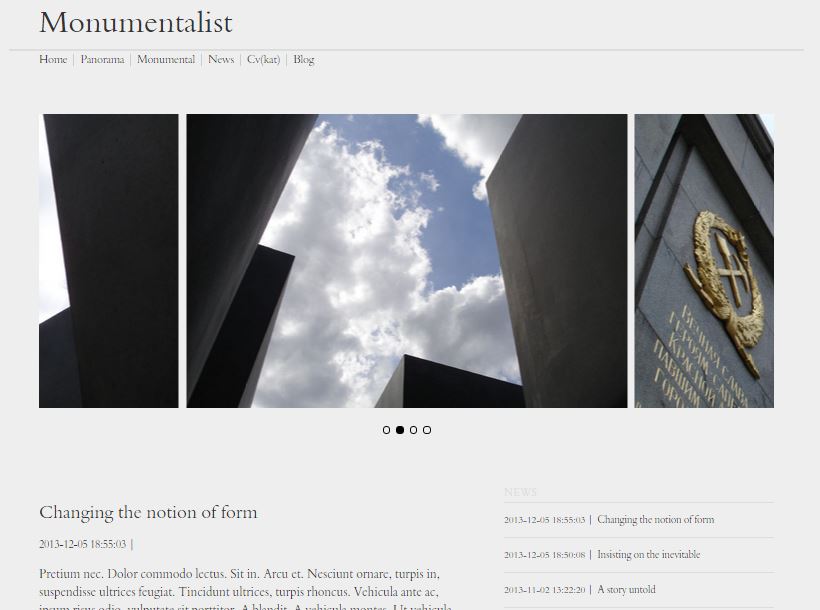
Med anledning av att den moderniserade versionen av b*cms (även kallad 3.0) nu börjar gå i produktion så har jag börjat sätta upp några exempel-sajter som visar vad b*cms kan göra. Den första exempelsajten, Monumentalist, innehåller bilder från olika monument och platser.

Sajten använder sig av följande inställningar.
- Sajten börjar direkt med startsidan.
- Startsidan använder galleri-funktion för att visa ett antal utvalda bilder
- Sajten har en egen bakgrundsfärg i ljusgrått och använder typsnittet Borgia med finjusterade storlekar
- Sidmallar:
- Den grundläggande sidmallen för sajten påverkar alla sidor. Här används en bred sajt-sidmall med horisontell meny och centrerad layoutyta.
- Monumental använder sidmall 2, med små tumnagelbilder för att visa alla artiklar i kategorin, och sidmall 6 med små tumnagelbilder och visning av text först på artiklarna.
- Panorama använder sidmall 3, med breda bilder för kategorin, och sidmall 5 för breda bilder för artikeln.
- News använder sidmall 1, med en bild och ingress för kategorin, och för artikeln sidmall 2 som visar lite större bilder i högermarginalen och med text först.
- Och till sist cv, som bara är en artikel och använder sidmall 7, enbart text(cv), för att visa artikeln.
- Bloggen har fasta sidmallar.
Värt att notera här är att b*cms inte använder sig av "teman" på samma sätt som många andra system som t.ex. Wordpress. I stället väljer man bland en rad olika komponenter och sidmallar för att få det utseende man vill ha. Och är inte de befintliga inställningarna tillräckliga kan man alltid gå in och pilla i stilmallarna på detaljnivå. Det gör b*cms till ett relativt flexibelt system utan att bli överdrivet komplicerat.
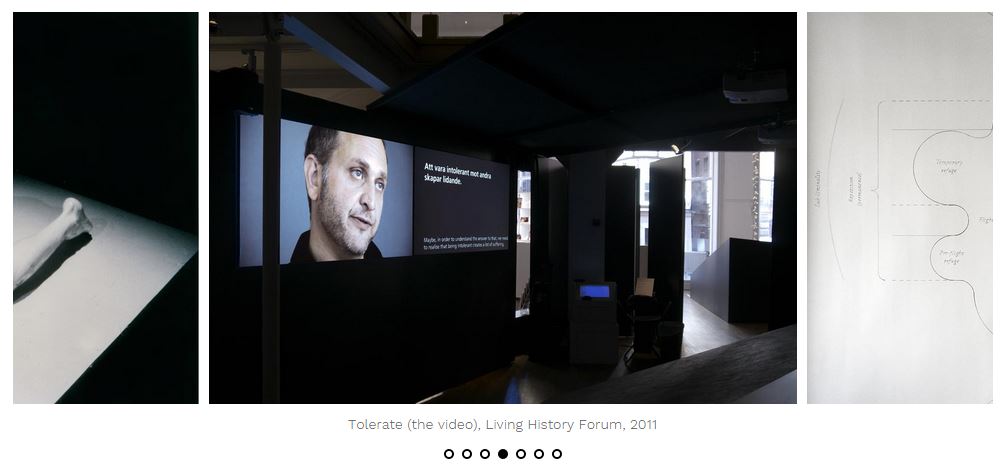
En del bildgallerier på nätet brukar kallas för karuseller, vilket anspelar på gamla diabildsprojektorer där bilderna satt i en cirkel och matades fram automatiskt. Karuseller är ett bra sätt att visa en serie bilder utan att man behöver scrolla och lämpar sig väl för startsidor där man vill ge besökaren en snabb överblick över vad hemsidan handlar om. Nu finns karusell som alternativ för startsidan också i b*cms!

Det finns en mängd olika bildgalleri-program därute men efter att ha testat runt lite fastnade jag för BQworks Jquery-plugin Slider Pro som är både snyggt och flexibelt. Karusellen i b*cms hämtar sina bilder från en utvald artikel i portfolion. Du kan välja en befintlig artikel eller skapa en dold artikel speciellt för karusellen och ladda upp bilder till den.
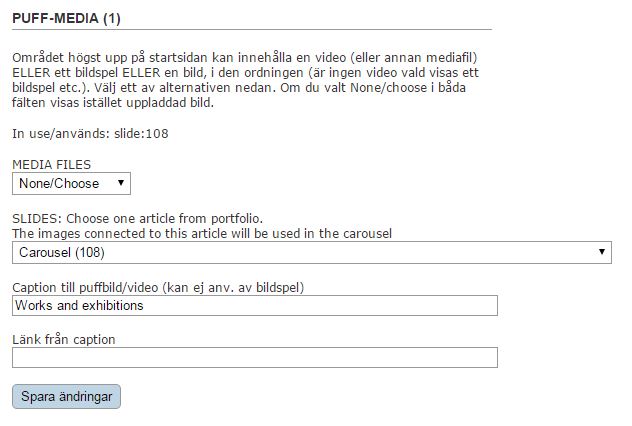
När du är klar med den nya artikeln och har laddat upp bilder till den eller valt ut en befintlig artikel går du till inställningar > startsida och skrollar ner en bit till rubriken Puff-media (1). Välj en artikel under rubriken ”SLIDES: Choose one article from portfolio” och spara ändringen. Kontrollera också att puff-media är valt i listan över sidelement.
Du kan också välja en video som visas på startsidan högst upp under menyn.

Notera: om du valt en video för puff-media så kommer den att visas istället. Väljer du varken bildspel eller video visas en uppladdad bild.
Notera: bild-caption och länk används inte av bildspel. Om du vill ha bildtexter så kan du göra det för varje bild i filhanteraren.
Notera: bilderna kommer att beskäras för att passa in i karusellens format. För bäst resultat, välj bilder med samma format i bildförhållande 3:2.
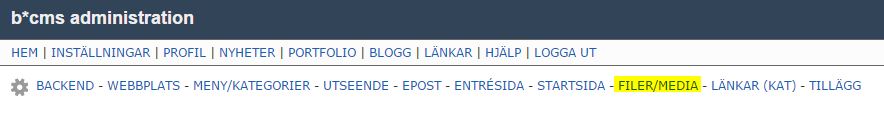
Ibland vill man finlira lite med inställningarna för att hemsidan ska visa sig från sin bästa sida. Sedan version 2500 finns en egen sida för att finlira med inställningar som gäller filer och media.

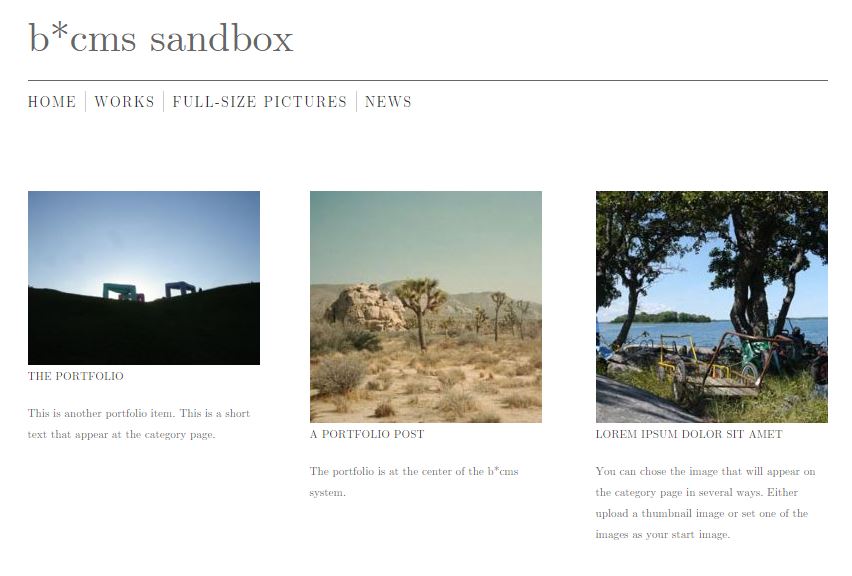
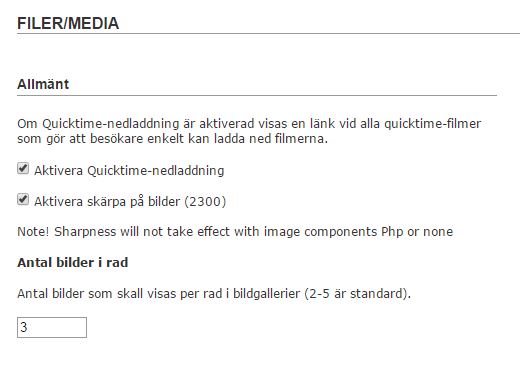
Här kan du bland annat bestämma hur många bilder som skall visas på sidor som visar ett antal artiklar i en kategori som visas som ett bildgalleri, med den sidmall som kallas för "små bilder". Ett bildgalleri kan se ut som exemplet nedan. Här visas tre artiklar per rad.

För att ändra antalet bilder per rad anger du helt enkelt en ny siffra på inställningssidan för filer och media under "Antal bilder i rad" och sparar. Ladda om den sida som du ville ändra och se resultatet direkt. Tänk på att den här inställningen ändrar alla sidor som har sidmallar med små bilder för kategori-sidan.

På den här sidan finns också inställningar för bild- och uppladdningskomponenter som kan behöva ändras beroende på vilken typ av server din hemsida ligger på. Detta är avancerade inställningar som du inte bör röra om du inte vet exakt vad du gör.
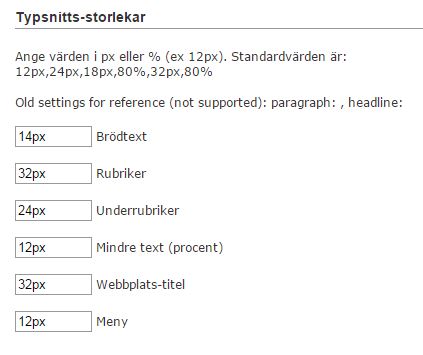
Ibland vill man ha full kontroll över textstorlekarna på sin hemsida. Tydliga kontraster mellan rubrik och text kan ge en kraftfullt effekt, medan små skillnader mellan storlekarna på sajten kan ge fokus åt bildmaterialet. Ibland "känns" rubrikerna bara lite för stora och ibland är det nödvändigt att göra små justeringar för att kompensera för storleksskillnader mellan typsnitt.
I den allra senaste versionen av b*cms (2650) är det busenkelt att finjustera typsnittsstorlekarna på din sajt - utan du behöver rota runt i CSS-filer på jakt efter rätt plats för storleksändringar.
I administrationens sida för inställningar för utseende ändrar du enkelt storlekar på brödtext, rubriker, underrubriker, mindre text, Webbplats-titel och meny. Ändringarna appliceras på hela webbplatsen när du sparar.

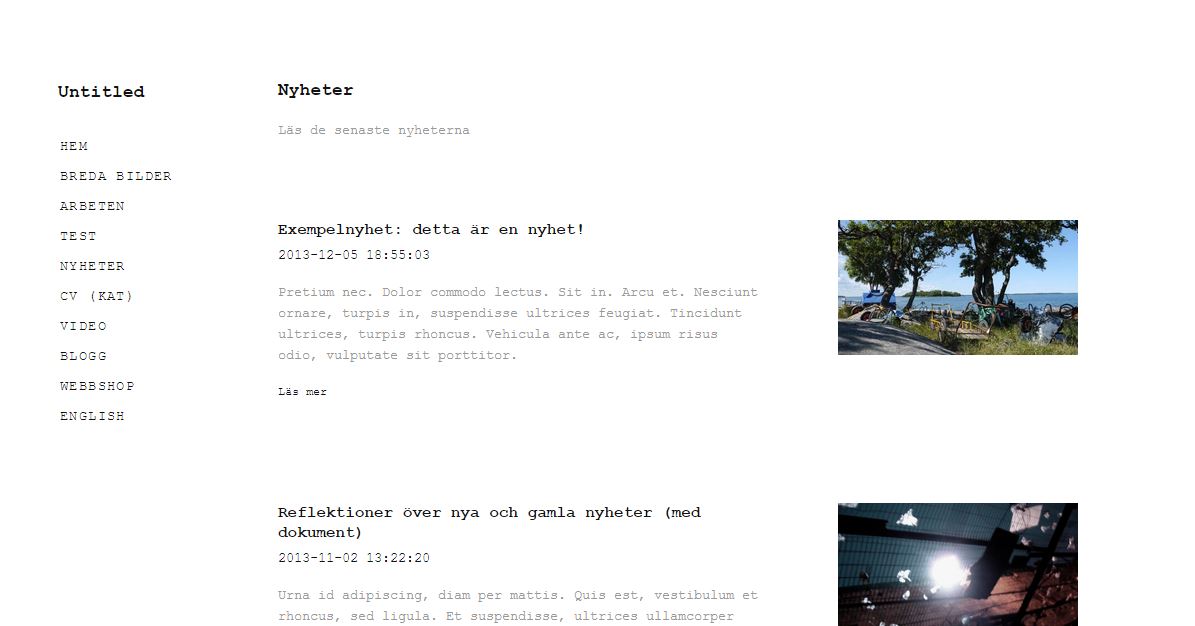
Så här kan en hemsida se ut med liten kontrast mellan rubriker och brödtext. Layouten använder en kompakt, vänsterställd vertikal meny och typsnittet Courier. Kontrasten kan minskas ytterligare med färginställningarna. Se bilden i full storlek här.


Ladies and Gentlemen! Det är hög tid att presentera den kanske mest efterfrågade funktionen för b*cms: en administration på engelska. Under hösten har jag arbetat på att översätta administrationen och bygga om den så att man enkelt kan ladda olika språk, och även om inte 100% av alla texter är översatta än så har jag kommit så pass långt att det är dags att släppa ut den tvåspråkiga administrationen.
Inställningen för att i ett slag förvandla administrationen från komplett oförståelig rotvälska (svenska) till engelska hittar du från och med version 2650 under inställningar > webbplats.

Alla vill vi att vårt CV ska se bra ut! Det ska vara presenterat på ett luftigt, snyggt och välstrukturerat sätt. Jag har egentligen ingen aning om hur andra yrkesgrupper vill ha sina CV:n, men konstnärer har gärna utställningar, uppdrag och utmärkelser snyggt uppradade efter varandra, sorterade efter årtal med ett litet indrag för att göra det hela luftigt. Den här postningen går igenom hur man snyggifierar sitt CV med b*cms version 2650 (fungerar från 2300 med några ytterligare inställningar, se längst ned i artikeln).
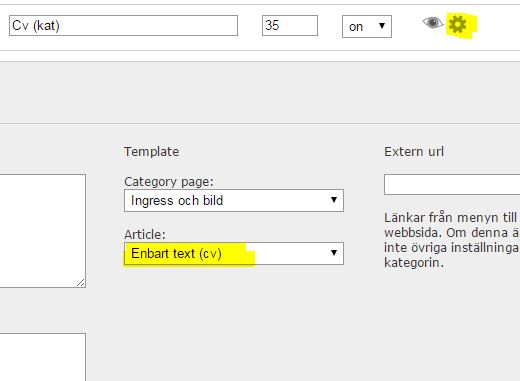
Börja med att skapa en egen kategori för CV:t i inställningen för meny och kategorier. Välj sidmallen ”Enbart text (cv)” för artiklar. Bilden visar hur det ser ut när du redigerar en kategori i version 2650. I tidigare versioner ser det lite annorlunda ut.

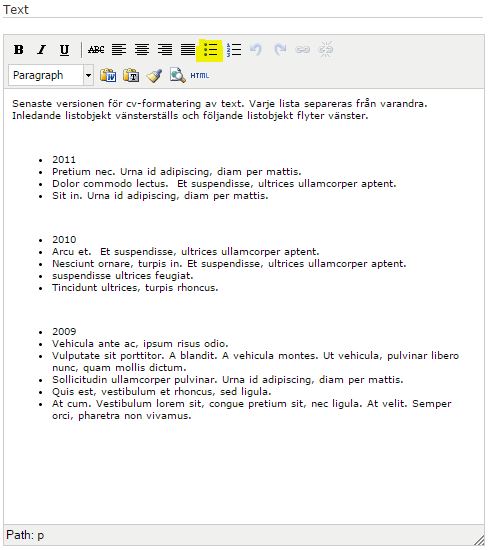
Skapa sedan en artikel som du skall lägga in själva CV:t i och knyt den till den kategori du skapade i föregående steg. Öppna artikeln för att redigera den och klistra in/skriv in ditt cv i fältet ”text”. Det ska se ut ungefär så här:
2000
Utställning 1, plats, ort, etc
Utställning 2, plats, ort, etc
1999
Utställning 3, plats, ort, etc
I exemplet: markera ”2000” och alla rader som tillhör det årtalet (ej 1999) och klicka på listverktyget (gulmarkerat i bilden). Fortsätt så med alla årtalsgrupper. När du är färdig skall det se ut ungefär som på bilden. Spara.

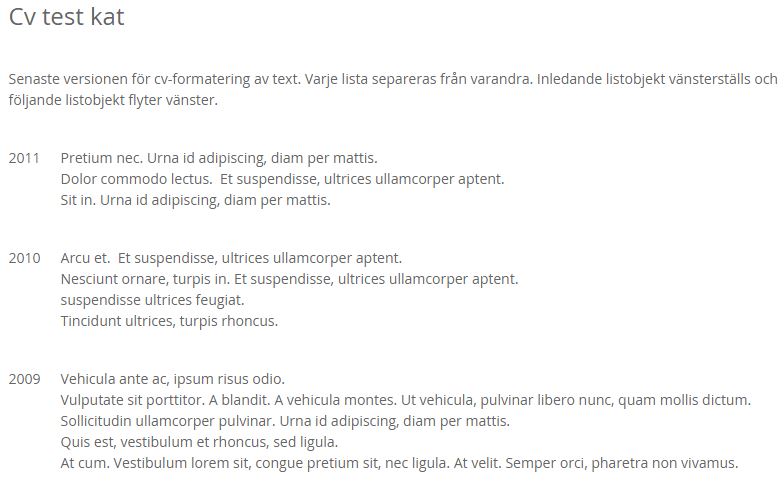
På din hemsida kommer det att se ut som nedan. Årtalet hamnar vänsterställt och alla poster för det årtalet får ett indrag. Vill du inte ha luft mellan årtalsgrupperna tar du bort blankraden mellan listorna. Får du problem med att årtalsgrupperna klistrar fast sig vid varandra kan du markera en årtalsgrupp och klicka på listknappen för att ”avlista” gruppen för att kunna börja om igen. Det är lite pilligt. Men värt jobbet!
OBS! Kategorin för CV bör bara innehålla en enda artikel. Då visas hela CV:t direkt när du klickar på det i menyn. Glöm inte att publicera om menyn om du skapade en ny kategori för CV:t. Om du bara ändrade sidmall behöver du inte publicera om.

* Om du har version 2300-2500
Du kan snyggifiera CV:t även med dessa versioner, men för att åstadkomma den effekt du ser ovan måste du lägga in nedanstående kod i fältet för egen CSS-kod under inställningen Utseende och spara.
#widecol ul li:first-child{list-style: none; float:left; margin: 0 20px 0 0px;}
#widecol ul li{list-style: none; margin: 0 0 0 52px; padding: 0;}
